IE6/IE7下display: inline-block
默认分类 2014/08/02 03:46原文地址:http://www.cnblogs.com/leejersey/archive/2012/07/11/2586506.html
IE6/IE7下对display: inline-block的支持性不好。
1. inline元素的display属性设置为inline-block时,所有的浏览器都支持;
2. block元素的display属性设置为inline-block时,IE6/IE7浏览器是不支持的;
对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行,允许空格。(准确地说,应用此特性的元素现为内联对象,周围元素保持在同一行,但可以设置宽度和高度等块元素的属性)
IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表征。从上面的这个分析,也不难理解为什么IE下,对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本身就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
IE6下块元素如何实现display:inline-block的效果?
有两种方法:
1、 先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display 要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回 inline或block,layout不会消失)。代码如下(...为省略的其他属性内容):
div {display:inline-block;...}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1 或float属性等)。代码如下:
div { display:inline-block; _zoom:1;_display:inline;} /*推荐*/
div { display:inline-block; _zoom:1;*display:inline;} /*推荐:IE67*/
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<style>
div,span {display:inline-block;border: 1px solid green;}
</style>
</head>
<body><button type="button" onclick="doit()">doit</button>
bbb
<div style="display:inline;width:100px;height:100px;">
aaa
</div>
ccc
<span style="width:100px;height:100px;">
aaa
</span>
ddd
</body>
</html>
Firefox从3.0才开始支持这个属性,对于之前的版本可以利用其私有属性{display:-moz-inline-box}来实现类似效果.
=====================================================================
CSS中的display:inline-block
1、display:inline-block
让一个元素具有“区块元素”的属性(可以设置width和height),又具有“内联元素”的属性(不产生换行)。
2、IE中的inline-block
IE6不支持这个属性,但IE8开始支持这个属性。
让IE6内联元素具备inline-block特性
由于inline-block会触发IE的layout,所以IE6中只要设置{display:inline-block;}即可。
让IE6区块元素具备inline-block属性,有两种方法
A、可以先触发layout,再设置为inline,需要注意的是这两个display必须在两个CSS声明中才有效,代码如下:
div {
width:400px;
height:200px;
display:inline-block;
}
div {
display:inline;
}
B、直接设置为inline,再利用zoom来触发layout来实现类似效果:
div {
width:400px;
height:200px;
*display:inline;
*zoom:1;
}
3、其它浏览器
其它浏览器都支持这个属性,但Firefox从3.0才开始支持这个属性,对于之前的版本可以利用其私有属性{display:-moz-inline-box}来实现类似效果,但也可以忽略3.0之前的版本(这些版本的浏览器很少有人使用了)。
4、参考文献
==================================================
一篇很好的关于布局的入门示例: http://www.warting.com/web/201010/10373.html
Firefox Bug: inline/inline-block的间隙
时间:2010-10-23
首先要说明的是,这个标题有点标题党的意思,这个 bug 也存在于 IE8 下,在 IE6 和 IE7 下正常。之前写过两篇关于 IE bug 的文章,这里特意用了 Firefox bug 作为标题,是为了给自己找点心里安慰,省得总是埋怨 IE :)。
关于 inline-block,可以参考之前的一篇文章
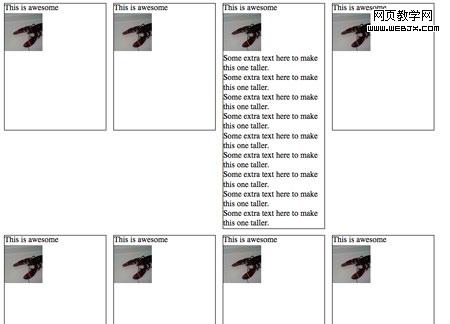
啊,inline-block,挺难琢磨并且迷人的声明上承诺了很多,其实提供了很少。很多次我拿到类似这样的 PSD 文件:

就哭了。
一般说来,这种类型的布局是小菜一桩。固定宽度,固定高度,向左浮动就解决了。但是,这个设计中内容的多少是可变的,这就意味着如果这些块中的一些内容比其他的多,就会破坏这个布局。

因为第一个展示项比其他项高,第五个项目就相对第一个浮动,而不是位于它下面了。基本上我们想要一个弹性表格的布局,但是适当的,语义标记。
我们以一个无序列表开始这个简单的页面,并把 display 设置为 inline-block:
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style><ul>
<li>
<h4>This is awesome</h4>
<img src="3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75" />
</li>
...
</ul>
效果在 Firefox 3, Safari 3 和 opera 中看起来没问题:

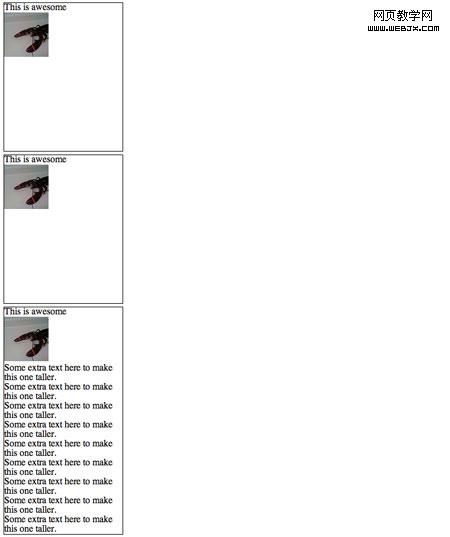
显然,在垂直排列上有些错误。嗯,也不算错误吧,这是正确的表现,只不过不是我们想要的效果。
这是因为每个 <li> 元素的是和其父元素 <ul> 的基线对齐排列的。你要问啥是基线?一图顶千言那:

基线就是横贯上面文本的黑线。尽量说的简单点。inline 或者 inline-block 元素默认的 就是基线。也就是说元素基线要和她父元素的基线对齐。下面有一个示例:

就如所看到的,每个基线都是和文本 ‘This is the baseline.’ 的基线对齐的。文本虽然不在 <li> 内部,但是文本节点的父元素 <ul> 就指出了父元素的基线所在。
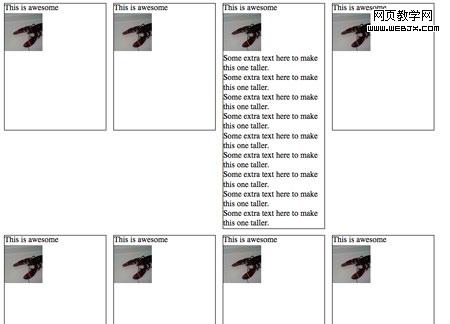
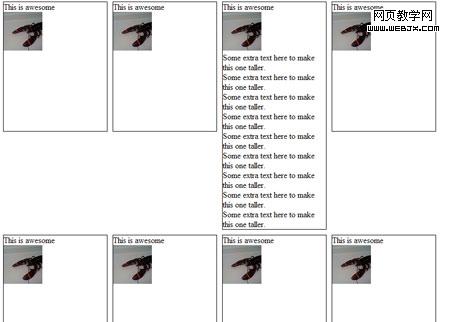
总之,修正方法是很简单的: vertical-align: top,这样就能得到一个看起来不错阿网格:

但是在 Firefox 2, IE 6 和 7 中,依然无效:

从 Firefox 2 入手。
Firefox 2 不支持 inline-block,但是它支持 Mozilla 特有的显示属性 ‘-moz-inline-stack’,这个属性和 inline-block 比较像。把它加在 display: inline-block 之前,FF2 会忽略 inline-block 而保留 -moz-inline-stack,因为它不认识 inline-block。支持 inline-block 的浏览器会使用 inline-block 而忽略之前的显示属性。
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
}
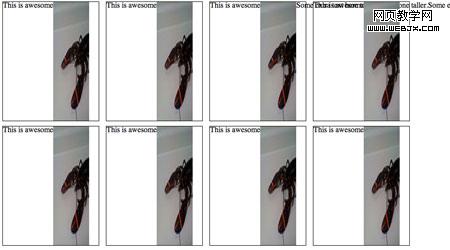
不幸的是,有点小bug:

坦白地说,我不知道什么导致了这个 bug。但是有个快速的修正方法。把 <li> 中所有的东西用 <div> 包含起来。
<li>
<div>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75" />
</div>
</li>
貌似 <li> 中的内容被’重置’并且正确显示了。
2009.04.29更新:经过多方查证,嵌套div的方法可以解释为:FF对于所有的属性为stack(当然保持-moz-inline-stack)的元素,它的第一级子元素会继承该元素的宽度和高度,但是子元素的子元素就不会再继承其宽和高了。不过,其实,FF2在某种程度上可以无视了……——by 神飞

现在,转到 IE 7 上来。IE 7 也不支持 inline-block,但是我们可以欺骗它以使 <li> 好像是 inline-block 的。怎么做呢?,IE 的一个带来乐趣的神奇属性。你无法在一个元素上用 hasLayout: true; 显示地设置 hasLayout,或通过其他类似的简单方法,但是可以用其他类似 zoom:1 的声明来激发它。
技术上来说,hasLayout 意味着,一个 hasLayout 设为 true 的元素负责渲染它自己及其子元素(把它和 min-height 和 width 联合起来,就得到了和 display:block 非常相似的效果)。这有点像神奇的精灵粉,把它洒在渲染问题上,问题就消失了。
当我们给 <li> 加上 zoom:1 和 *display:inline() 之后,在 IE7 中它们就可以像 inline-block 一样显示了:
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
}

哇!差不多了,只剩 IE 6 了:

IE6 不支持 min-height,但是多亏它对 height 属性的不正确处理,我们可以用它来代替。把 _height() 设为 250px 使所有的 <li> 元素高度为 250px,并且如果它们的内容大于 250px,他们会扩大来适应。其他所有的浏览器会忽略 _height。
现在为止,对所有的浏览器都有效了,这是最终的 CSS 和 HTML:
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
_height: 250px;
}
</style>
<li>
<div>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" alt="lobster" width="75" height="75" />
</div>
</li>
糖伴西红柿说: 这篇文章所讲的也是非常使用的技术,其中牵涉到其他的技术,也需要大家有所了解。正好糖伴西红柿这两天也在看这方面的资料,提供一些资料给大家参考。
这个 bug 是“痛在远方”同学碰到的,确实很诡异啊,貌似对标准支持越好的浏览器才会有这个问题。
如下图:

在 Firefox 下,inline/inline-block 的元素直接会有莫名的几像素(貌似是6px)的空隙。这个 bug 比较难发现,因为为了美观,一般的这种设计,inline/inline-block 的元素直接都会有一定的间距,再加上目前的浏览器对 inline-block 这个属性的支持并不是很好,这个属性应用的也不是很频繁。由来看,要对浏览器做不少hack,代码量以及方便性上不如直接使用浮动。因此这个 bug 的影响其实不大。
要解决这个 bug,貌似目前没有什么好的方法,只能改变代码的缩进,把换行去掉,整个代码写入一行。
>> 留言评论