HTTP Header 认证
默认分类 2014/11/03 20:18http协议是无状态的, 浏览器和web服务器之间可以通过cookie来身份识别。 桌面应用程序(比如新浪桌面客户端, skydrive客户端)跟Web服务器之间是如何身份识别呢?
阅读目录
什么是HTTP基本认证
桌面应用程序也通过HTTP协议跟Web服务器交互, 桌面应用程序一般不会使用cookie, 而是把 "用户名+冒号+密码"用BASE64编码的字符串放在http request 中的header Authorization中发送给服务端, 这种方式叫HTTP基本认证(Basic Authentication)
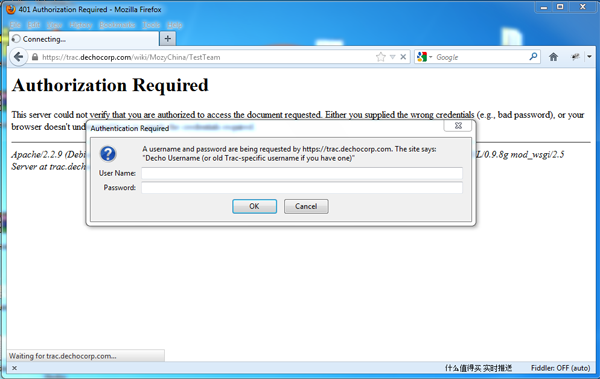
当浏览器访问使用基本认证的网站的时候, 浏览器会提示你输入用户名和密码,如下图

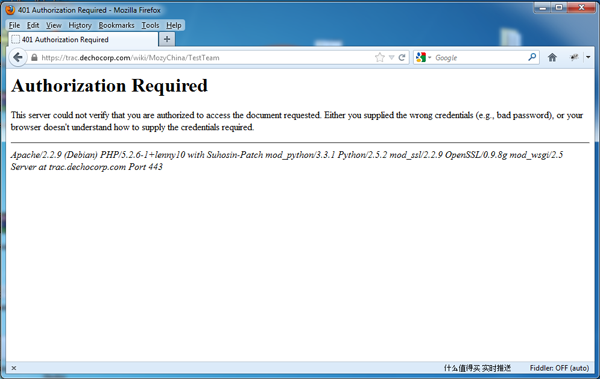
假如用户名密码错误的话, 服务器会返回401 如下图

HTTP基本认证的过程
第一步: 客户端发送http request 给服务器,
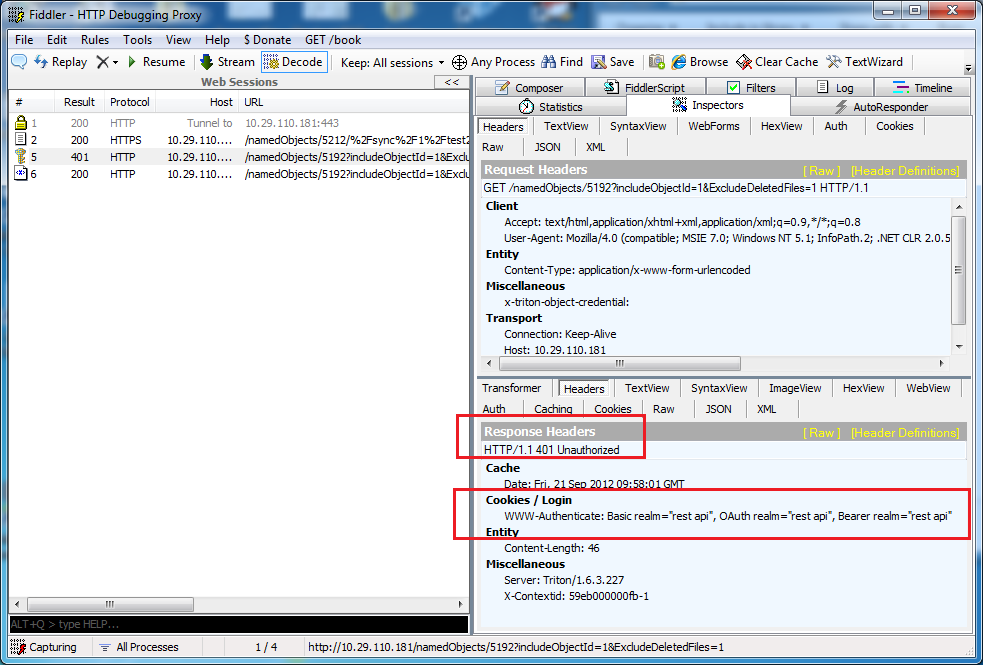
第二步: 因为request中没有包含Authorization header, 服务器会返回一个401 Unauthozied 给客户端,并且在Response 的 header "WWW-Authenticate" 中添加信息。

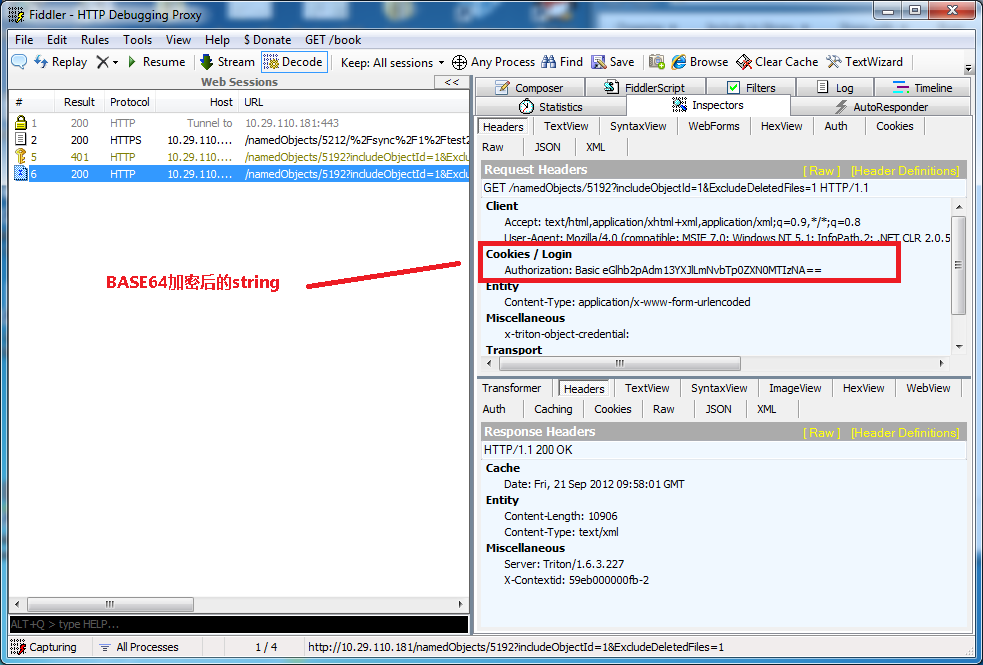
第三步:客户端把用户名和密码用BASE64编码后,放在Authorization header中发送给服务器, 认证成功。
第四步:服务器将Authorization header中的用户名密码取出,进行验证, 如果验证通过,将根据请求,发送资源给客户端

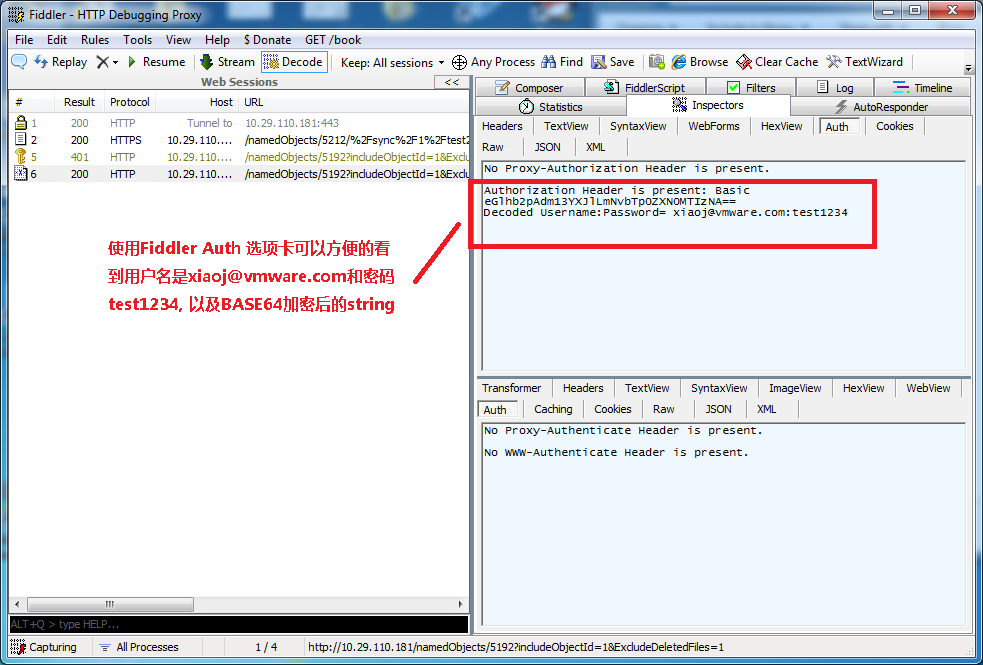
使用Fiddler Inspectors 下的Auth 选项卡,可以很方便的看到用户名和密码:

HTTP基本认证的优点
HTTP基本认证,简单明了。Rest API 就是经常使用基本认证的
每次都要进行认证
http协议是无状态的, 同一个客户端对 服务器的每个请求都要求认证
HTTP基本认证和HTTPS
把 "用户名+冒号+密码" 用BASE64编码后的string虽然用肉眼看不出来, 但用程序很容易解密,上图可以看到Fiddler就直接给解密了。 所以这样的http request 在网络上,如果用HTTP传输是很不安全的。 一般都是会用HTTPS传输, HTTPS是加密的, 所以比较安全.
HTTP OAuth认证
<
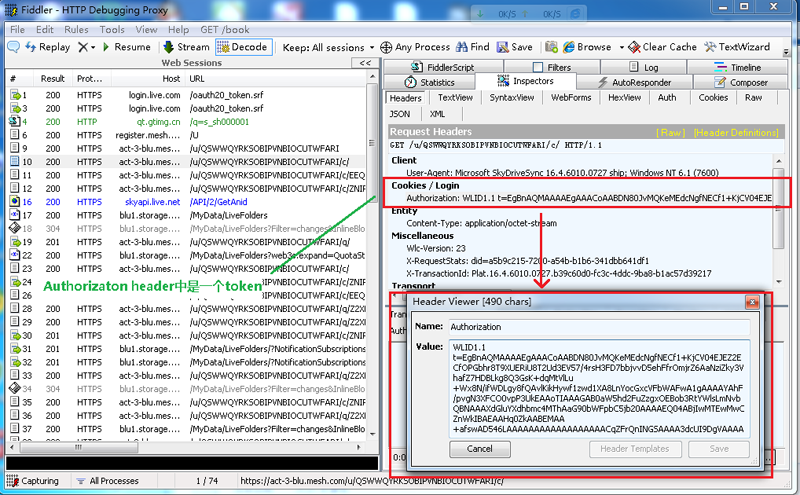
div>OAuth 对于Http来说,就是放在Authorization header中的不是用户名密码, 而是一个token. 微软的Skydrive 就是使用这样的方式, 如下图

其他认证
除了基本认证(Basic Authentication), 还有摘要认证 digest authentication, WSSE(WS-Security)认证
客户端的使用
客户端如果要跟“使用基本认证的网站”交互。 非常很简单,把用户名密码 加在Authorization header中就可以了。 C#
string url = "https://testsite";
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);
NetworkCredential nc = new NetworkCredential("username", "password");
req.Credentials = nc;
Linux下的curl
curl -u username:password https://testsite/
附: HTTP协议 系列教程, (连载中, 敬请期待)
如果您看了本篇博客,觉得对您有所收获,请点击右下角的 [推荐]
如果您想转载本博客,请注明出处
如果您对本文有意见或者建议,欢迎留言
感谢您的阅读,请关注我的后续博客
==============================================================================================
访问需要HTTP Basic Authentication认证的资源的各种语言的实现
无聊想调用下嘀咕的api的时候,发现需要HTTP Basic Authentication,就看了下。
什么是HTTP Basic Authentication?直接看[http://en.wikipedia.org/wiki/Basic_authentication_scheme](http://en.wikipedia.org/wiki/Basic_authentication_scheme "http://en.wikipedia.org/wiki/Basic_authentication_scheme")吧。
在你访问一个需要HTTP Basic Authentication的URL的时候,如果你没有提供用户名和密码,服务器就会返回401,如果你直接在浏览器中打开,浏览器会提示你输入用户名和密码(google浏览器不会,bug?)。你可以尝试点击这个url看看效果:http://api.minicloud.com.cn/statuses/friends_timeline.xml
要在发送请求的时候添加HTTP Basic Authentication认证信息到请求中,有两种方法:
- 一是在请求头中添加Authorization: Authorization: "Basic 用户名和密码的base64加密字符串"
- 二是在url中添加用户名和密码: http://userName:password@api.minicloud.com.cn/statuses/friends_timeline.xml
下面来看下对于第一种在请求中添加Authorization头部的各种语言的实现代码。
先看.NET的吧:
string username="username";
string password="password";
//注意这里的格式哦,为 "username:password"
string usernamePassword = username + ":" + password;
CredentialCache mycache = new CredentialCache();
mycache.Add(new Uri(url), "Basic", new NetworkCredential(username, password));
myReq.Credentials = mycache;
myReq.Headers.Add("Authorization", "Basic " + Convert.ToBase64String(new ASCIIEncoding().GetBytes(usernamePassword)));
WebResponse wr = myReq.GetResponse();
Stream receiveStream = wr.GetResponseStream();
StreamReader reader = new StreamReader(receiveStream, Encoding.UTF8);
string content = reader.ReadToEnd();
你当然也可以使用HttpWebRequest或者其他的类来发送请求。
然后是Python的:
import urllib2
import sys
import re
import base64
from urlparse import urlparse
theurl = 'http://api.minicloud.com.cn/statuses/friends_timeline.xml'
username = 'qleelulu'
password = 'XXXXXX' # 你信这是密码吗?
base64string = base64.encodestring(
'%s:%s' % (username, password))[:-1] #注意哦,这里最后会自动添加一个\n
authheader = "Basic %s" % base64string
req.add_header("Authorization", authheader)
try:
handle = urllib2.urlopen(req)
except IOError, e:
# here we shouldn't fail if the username/password is right
print "It looks like the username or password is wrong."
sys.exit(1)
thepage = handle.read()
再来是PHP的:
<?php
$fp = fsockopen("www.mydomain.com",80);
fputs($fp,"GET /downloads HTTP/1.0");
fputs($fp,"Host: www.mydomain.com");
fputs($fp,"Authorization: Basic " . base64_encode("user:pass") . "");
fpassthru($fp);
?>
还有flash的AS3的:
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.utils.Base64Encoder;
import mx.rpc.http.HTTPService;
URLRequestDefaults.authenticate = false;//设默认为false,否则用户较验错误时会弹出验证框
private var result:XML;
private function initApp():void
{
var base64enc:Base64Encoder = new Base64Encoder;
base64enc.encode("user:password"); //用户名和密码需要Base64编码
var user:String = base64enc.toString();
var http:HTTPService = new HTTPService;
http.addEventListener(ResultEvent.RESULT,resultHandler);//监听返回事件
http.addEventListener(FaultEvent.FAULT,faultHandler); //监听失败事件
http.resultFormat = "e4x";//返回格式
http.url = "http://api.digu.com/statuses/friends_timeline.xml"; 以嘀咕网的API为列
http.headers = {"Authorization":"Basic " + user};
http.send();
}
private function resultHandler(e:ResultEvent):void
{
result = XML(e.result);
test.dataProvider = result.status;//绑定数据
}
private function faultHandler(e:ResultEvent):void
{
//处理失败
}
还有Ruby On Rails的:
class DocumentsController < ActionController
before_filter :verify_access
def show
@document = @user.documents.find(params[:id])
end
# Use basic authentication in my realm to get a user object.
# Since this is a security filter - return false if the user is not
# authenticated.
def verify_access
authenticate_or_request_with_http_basic("Documents Realm") do |username, password|
@user = User.authenticate(username, password)
end
end
end
汗,忘记JavaScript的了:
//需要Base64见:http://www.webtoolkit.info/javascript-base64.html
function make_base_auth(user, password) {
var tok = user + ':' + pass;
var hash = Base64.encode(tok);
return "Basic " + hash;
}
var auth = make_basic_auth('QLeelulu','mypassword');
var url = 'http://example.com';
// 原始JavaScript
xml = new XMLHttpRequest();
xml.setRequestHeader('Authorization', auth);
xml.open('GET',url)
// ExtJS
Ext.Ajax.request({
url : url,
method : 'GET',
headers : { Authorization : auth }
});
// jQuery
$.ajax({
url : url,
method : 'GET',
beforeSend : function(req) {
req.setRequestHeader('Authorization', auth);
}
});
这里提醒下,HTTP Basic Authentication对于跨域又要发送post请求的用JavaScript是实现不了的(注:对于Chrome插件这类允许通过AJAX访问跨域资源的,是可以的)。。
厄~ ~完!无聊的文章~~~
>> 留言评论